Kingsville Symphony Orchestra Website
You are here

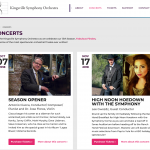
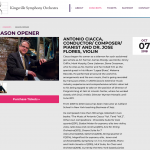
I was contacted by the Musical Director of the Kingsville Symphony about redesigning their website. Their existing website was built using an off-the-shelf Wordpress theme. The Music Director wanted something modern and progressive, so I created a new design featuring bright, bold colors and strong, modern typography that complliments the logo I designed for them several years previous. I rebuilt the site in Drupal with a custom theme based off Zurb Foundation.
This site was exciting to work on, because not only does it feature such a modern take on design, but it's also taking advantage of Foundation's new X-Y grid, which is based off the CSS flexbox property. It allows for an amazing amount of control of the layout of the page, while still remaining 100% responsive.
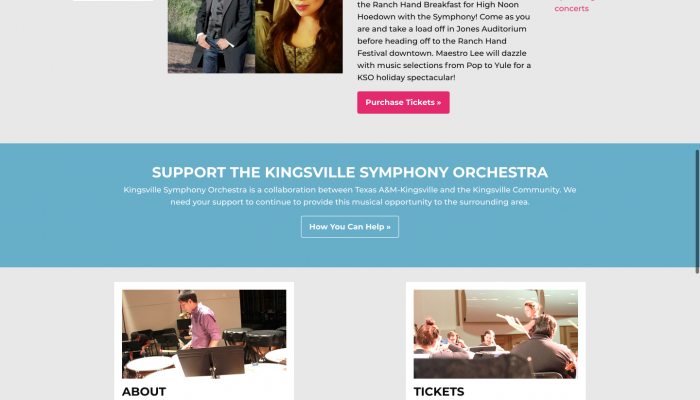
Since this site is responsive, it takes advantage of several different breakpoints, and renders quite nicely on phones and tablets. Because of that responsiveness, I was able to take advantage of another cool CSS feature: source ordering. Different elements render in a different order depending on the device. Phones and tablets see a different layout order than a desktop does.
This website features some of the most complex theming I've done on a Drupal build; I'm leveraging the templating system to display different versions of content types depending on their content and how they're being called by the CMS. It's quite complex--for me anyway!
I had a lot of fun building this for the Kingsville Symphony Orchestra and I hope it serves them well moving into the future!